The Environment and Health Data Portal looks a little bit different! We recently redesigned our site to make it easier for you to find important data and information on how the environment affects health.
Here’s what the new site has to offer:
An updated design:
The whole site got a fresh design to make exploring easier for you – whether you’re on a desktop computer, a phone, or a tablet. It’s been optimized for accessibility, translation, and clear, simple presentation of information, using the NYC Core Framework, an open-source framework based on Bootstrap.
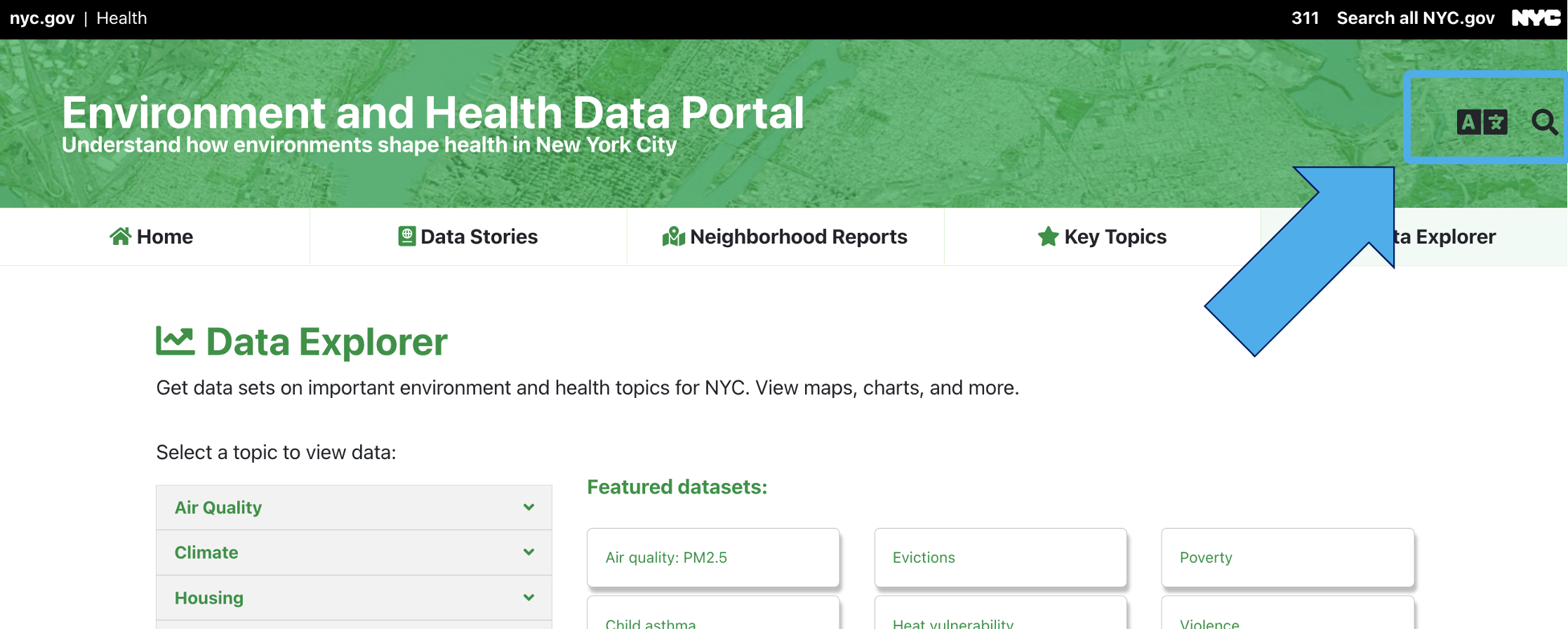
The navigation bar at the top always tells you where you are and provides quick access to the main sections of the site: Data Stories, Neighborhood Reports, Key Topics, or Data Explorer.
New ways of connecting information:
Our site has always aimed to show how environments affect health. Our updates focus not only on improving access to data, but also making it easier to explore connections between different datasets, topics and other site content:
- Key Topics bring together in one display related datasets, custom data interactives, data stories, and neighborhood reports for special areas of environmental health. You can explore resources across the site for : Air Quality; Climate; Housing; Inequality and Health Inequities; Active Design, Public Space, and Transportation; Environmental Health Outcomes; Child Health; Pests and Pesticides; and Food and Drink.
- Keywords link you to other pages on the similar topics.

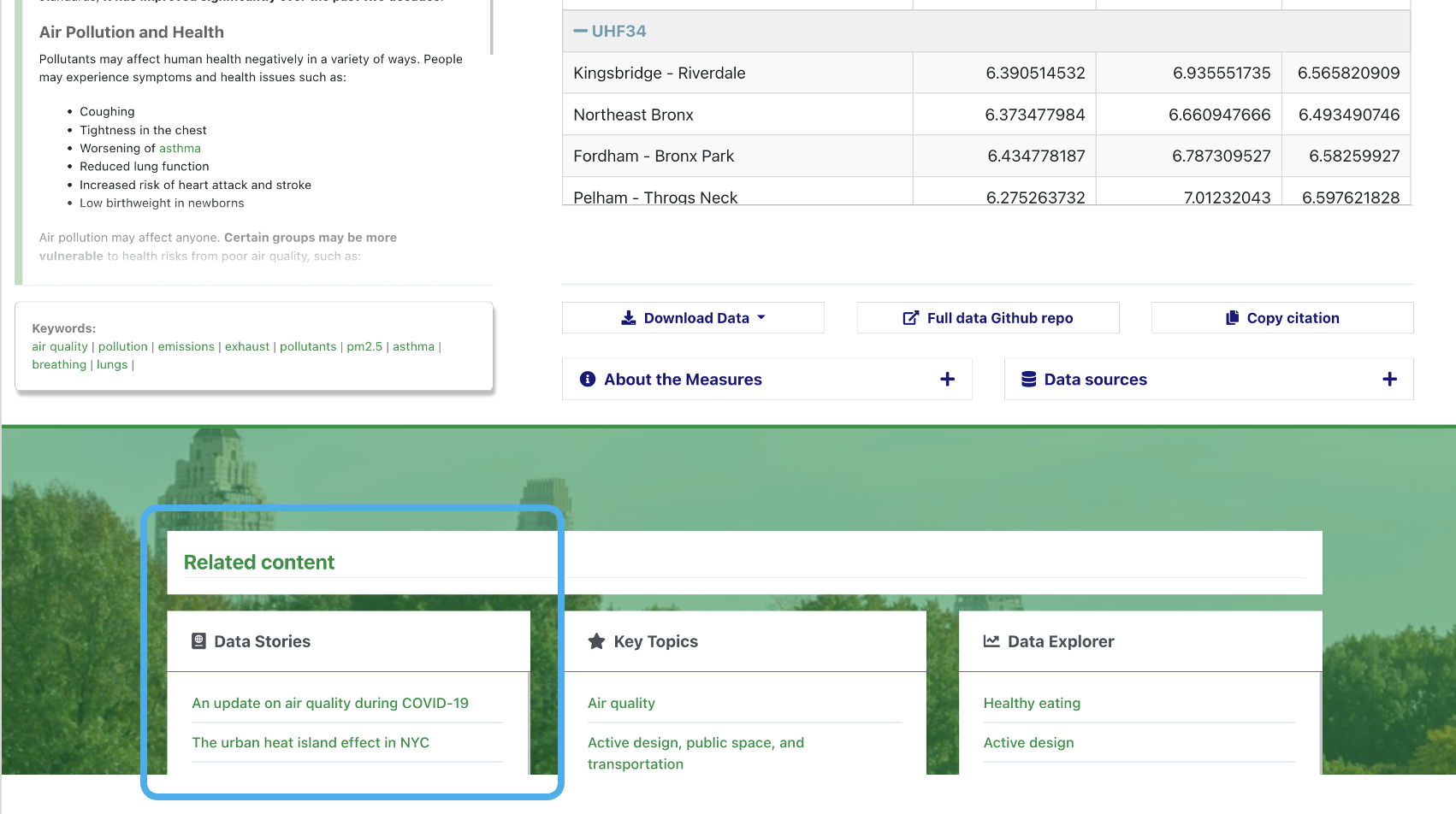
- Throughout the site, you’ll see links to related content. For example: when you’re browsing datasets about Air Quality, you’ll be able to quickly jump directly to related Data Stories.

- And if you can’t find what you’re looking for, our re-vamped search function can help you find it.

Greater usability
Our goal is for you to be able to put our data and information to work improving health throughout our city. And when we do user research, one of the most common things we hear is, “It has to be easy to use.” So, we’ve built the site with this as our mantra.
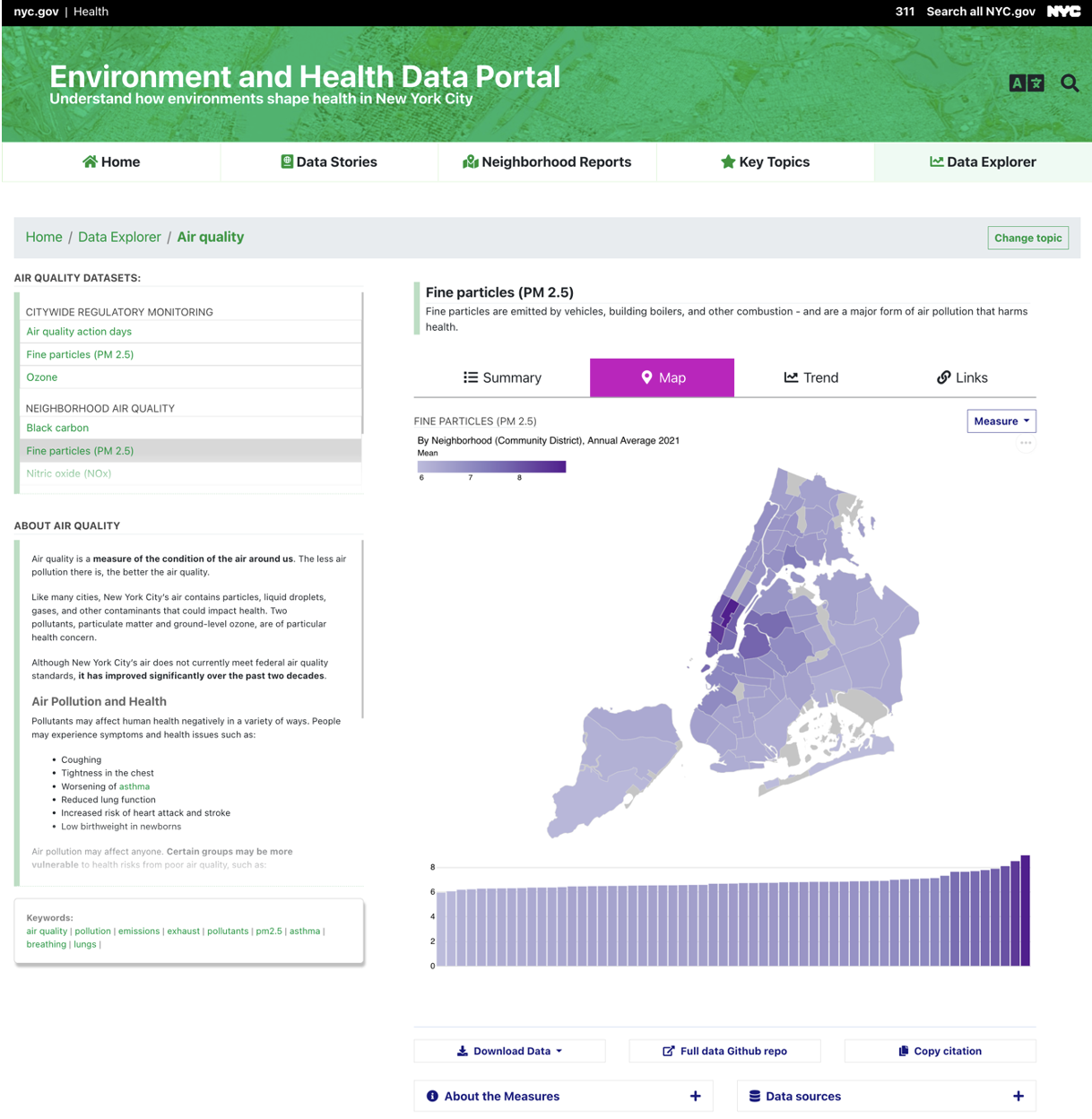
For example, take a look at our re-vamped Data Explorer.

On the page:
- We designed the visualization pages to be fast and smooth, making it easier to click around and explore.
- About The Topic text added to the visualization page pairs information and context with the data.
Making choices:
- When you’re exploring a dataset (or indicator), you can quickly load related indicators for the same topic.
- Our re-designed data option menus make it easy to change the geography, year, or measure when you’re looking at the data.
- With a click of “Change topic”, you can swiftly select a whole new area to explore.
New ways to view data:
We aim to highlight important stories in the data with our visualizations. For example:
- The map is accompanied by a bar chart, so you can see the variation in the data in a different way.
- The Links view lets you click a borough to filter the scatterplot.
- The charts are designed so you can screenshot them to add directly into a presentation, grant, or essay.
Getting more from the data:
- We’ve added automatic data download functions and a “copy citation” button so you can easily access the raw data for analysis and cite it in your work.
New technology
We completely overhauled the Portal’s technology to improve usability, mobile compatibility, and accessibility. We use:
- Hugo, a static site generator
- Arquero, Vega-Lite, and DataTables to drive front-end data processing and visualization
If you’re curious about the nuts and bolts, you can find out more in our site repository and data repository.
Help us develop!
We built this site for you, so please help us continue developing it:
- Sign up for our email list – we’ll send occasional requests for users to participate in user testing or co-design work
- Visit our Github repositories (site, data) and explore the code, file an issue, or suggest features
- Email us with any questions you have at ehdp@health.nyc.gov – we’re here to help.
EH Data Portal team
Published on:
November 7, 2022